How to Enable SSL certificate in cloud.google.com
Open cloud.google.com
1. Goto your VM instance
2. Click on name of your instance
3. Edit instance
4. Checked "Firewalls Allow HTTPS traffic" and save
5. Goto Network services -> Load balancing -> Edit / add your Load balancer
6. Add / Edit "https protocol" on Frontend configuration and select / create new certificate
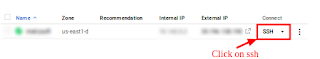
7. Again goto your VM instance list
8. Click on SSH
9. After open google cloud ssh window, write "sudo su" on ssh window
10. ssh-keygen
11. gcloud compute ssl-certificates list
12. gcloud compute ssl-certificates describe ssl2111(name of your ssl certificate)
13. nano /etc/apache2/sites-available/default-ssl.conf
Upload certificate files and update path here where you place your SSLCertificateFiles
<IfModule mod_ssl.c>
<VirtualHost _default_:443>
ServerAdmin webmaster@localhost
<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
DocumentRoot /var/www/html
..........
..........
..........
..........
#SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem
#SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key
SSLCertificateFile "/var/www/html/cert/cert.pem"
SSLCertificateKeyFile "/var/www/html/cert/privkey.key"
SSLCertificateChainFile "/var/www/html/cert/chain.crt"
..........
..........
..........
..........
</VirtualHost>
</IfModule>
14. sudo service apache2 restart
15. gcloud auth login
16. gcloud config set project projectname-010412(Your project id)
17. sudo a2ensite default-ssl
18. service apache2 reload
19. sudo a2enmod ssl
20. sudo service apache2 restart
21. gcloud compute firewall-rules create www-firewall --target-tags https-tag --allow tcp:443
22. service apache2 reload
That's It, Please check your SSL